Trade Shift
Make shift happen

Project goals
Tradeshift is a trade technology platform over 1.5 million buyers and sellers use. It was undergoing a rebrand and needed our services to apply that brand to a new website.
Our role
UX/UI design, iconography, illustrations, implementation of a custom brand font, photo direction, front-end development, and integrations with Marketo and Uberflip within the WordPress CMS.

Putting the products on display
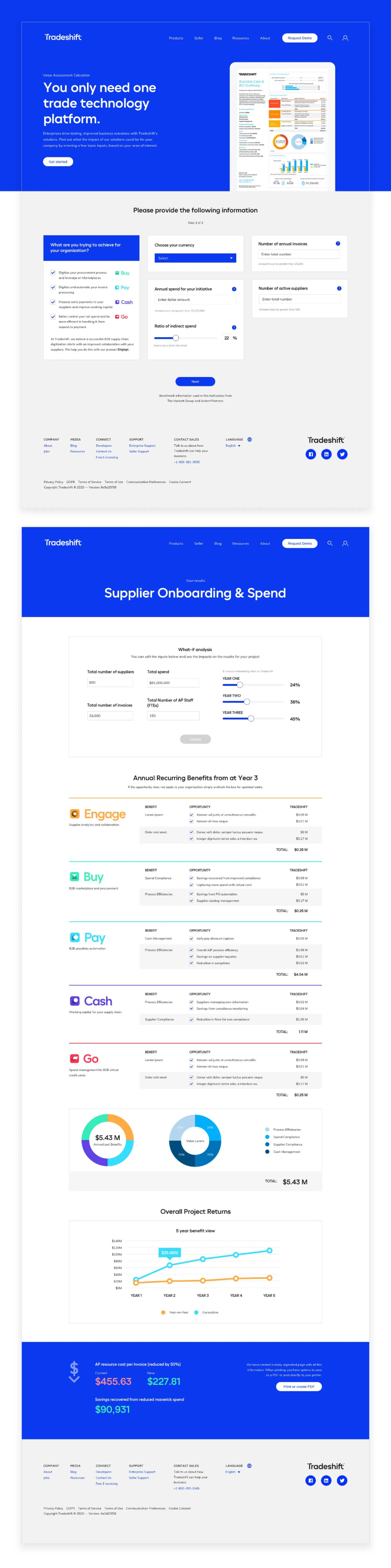
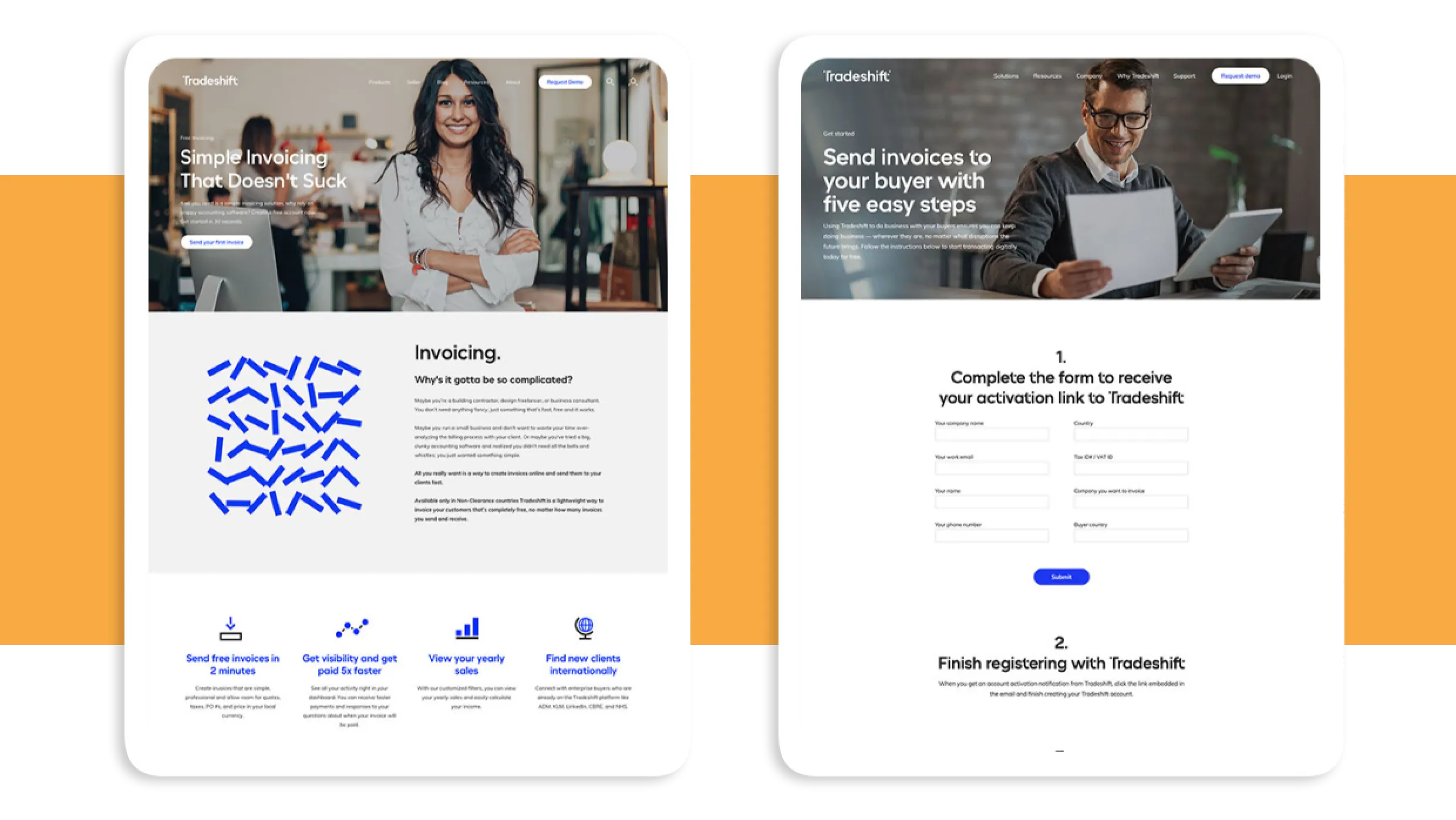
Tradeshift has a suite of supply chain solutions. Each product can be used on its own or together to make the solution even more powerful. We designed branded landing pages for each product and a Value Assessment Calculator to help users run the numbers and see how much money Tradeshift can save them over time.


Integrations to serve a global presence
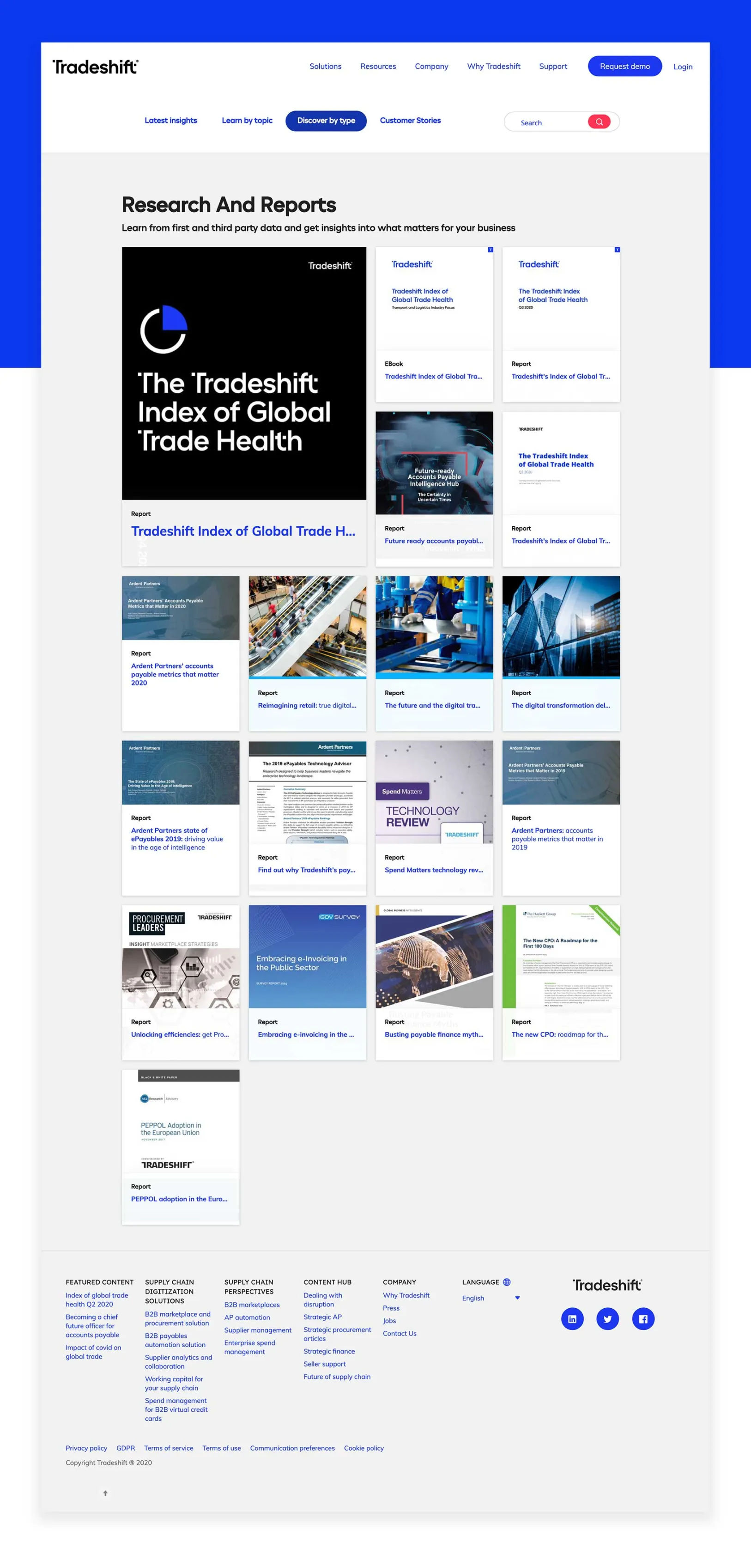
Tradeshift serves customers all over the globe. It was important to get localization right since their content gets translated to 8 different languages. Tradeshift has a vast network of content creators who write blog articles, solution briefs, videos, research reports, and more. In order to organize all of these into a central hub, we chose to integrate with Uberflip. Lastly, we integrated with Marketo so the many leads generated by the website can filter to the appropriate contacts.

WordPress + React
We kept Tradeshift on WordPress for the CMS, but we built the new front-end using the React JavaScript library rather than WordPress’s usual PHP-based template approach. The result is a lightning fast and highly scalable site with a minimum of third-party plugins that still retains the familiar WordPress authoring experience on the back-end for Tradeshift’s content team.
Serán Bioscience
Science-driven drug development
Brand development, user experience concepts, photo and video direction, print design and custom web development on the Umbraco platform.